Luna
[TIL Day 27] Unity 입문 강의 완강! 본문

오늘의 학습 키워드
- 유니티 1주차 강의 완강
공부한 내용 본인의 언어로 정리하기
[The Stack 프로젝트 시작]
📌 Lerp란?
Lerp는 "Linear Interpolation"(선형 보간)의 줄임말
두 값 사이를 일정한 비율로 자연스럽게 변화시키는 기능🎯
🔹 주요 사용법
- Mathf.Lerp(a, b, t): 숫자 값을 선형 보간
- Vector3.Lerp(start, end, t): 위치(Vector3) 값을 선형 보간
🔹 t 값의 역할
- t = 0 → 시작 값 그대로
- t = 1 → 끝 값 그대로
- t = 0.5 → 중간값! (50% 진행)
주로 자연스러운 움직임, 애니메이션, 카메라 이동 같은 데 많이 씀!🎥✨
기본공식

- a: 시작 값
- b: 끝 값
- t: 보간 비율 (0 ~ 1)
📌 PlayerPrefs란?
Unity에서 PlayerPrefs는 간단한 데이터를 저장하고 불러오는 기능
설정값, 점수, 볼륨 조절 등 작은 데이터를 보관할 때 주로 사용
🔹 저장할 수 있는 데이터 타입
- String (문자열)
- Int (정수)
- Float (소수)
🔹 운영체제별 저장 위치
- Windows → 레지스트리(HKEY_CURRENT_USER)
- MacOS → ~/Library/Preferences/
- iOS/Android → 내부 저장소
🔹 간단한 사용법
PlayerPrefs.SetInt("HighScore", 100); // 점수 저장
int score = PlayerPrefs.GetInt("HighScore", 0); // 점수 불러오기
🎯 주의할 점!
❌ 암호화 안됨 → 중요한 정보 저장 ❌
❌ 큰 데이터 저장 비추천 → JSON이나 데이터베이스 사용 추천!
작은 설정값 저장할 때는 정말 유용한 기능! 😉✨
📌 파티클 시스템(Particle System)이란?
Unity에서 파티클 시스템은 연기, 불꽃, 폭발, 빛, 눈, 비 같은 시각 효과(VFX)를 만드는 데 사용됨 🌟✨
작은 이미지(파티클)를 생성하고, 다양한 속성으로 조절해서 멋진 효과를 연출할 수 있음 🎇
🔹 파티클 시스템의 주요 요소
Emission → 파티클 생성 속도 조절
Shape → 파티클이 퍼지는 형태(원형, 원뿔, 박스 등)
Color over Lifetime → 파티클 색상 변화를 설정
Velocity over Lifetime → 파티클 이동 방향과 속도 조절
Lifetime → 파티클이 존재하는 시간 설정
파티클 시스템을 잘 활용하면 게임의 퀄리티가 한층 더 업그레이드될 수 있음.🚀💖
📌 포스트 프로세싱(Post-Processing)이란?
게임 화면의 렌더링이 끝난 후 추가적인 그래픽 효과를 적용하여 더 멋지고 사실적인 화면을 만드는 기술 🎨✨
게임의 분위기를 확 바꿔주고, 퀄리티를 높이는 데 필수적인 요소! 🚀
🎥 🔹 주요 포스트 프로세싱 효과
🌟 Bloom (블룸) → 빛 번짐 효과 ✨ (예: 태양광, 마법 이펙트)
🎨 Color Grading (색 보정) → 색감과 분위기 조절 (예: 공포 게임의 어두운 톤)
📷 Depth of Field (초점 효과) → 초점이 맞은 부분만 선명하게! 🔍 (예: 카메라 초점)
💨 Motion Blur (모션 블러) → 빠른 움직임에 잔상 효과 🏎️💨 (예: 레이싱 게임)
🕶️ Vignette (비네트) → 화면 가장자리를 어둡게 (예: 집중감과 몰입감 UP!)
🌈 Chromatic Aberration (색수차) → 렌즈 왜곡 효과 (예: 사이버펑크 느낌)
🔥 포스트 프로세싱의 장점
- 그래픽 퀄리티 업! → 심플한 그래픽도 더 멋지게!
- 분위기 연출 → 색감과 효과로 감정을 극대화!
- 유연한 조합 가능 → 여러 효과를 섞어서 개성 있는 스타일 연출!
⚠️ 주의할 점
- 성능 저하 가능 → GPU 부담을 줄이려면 최적화 필수!
- 과도한 효과 주의 → 너무 많으면 화면이 어수선할 수도 있음
[TopDown 프로젝트 시작]
📌 타일맵(Tilemap)이란?
2D 게임에서 격자(Grid) 기반의 맵을 쉽게 만들고 관리할 수 있도록 도와주는 기능! 🎮
작은 타일(Tile) 들을 조합해서 큰 맵을 만들 수 있어서, RPG, 퍼즐, 플랫포머 게임 같은 2D 게임 개발에 자주 쓰임! ✨
🧩 🔹 타일맵의 주요 구성 요소
1️⃣ Tile (타일) 🟦
→ 맵을 구성하는 가장 작은 단위! 스프라이트 이미지, 충돌 정보, 이펙트 등을 포함할 수 있음
2️⃣ Tilemap (타일맵) 🗺️
→ 여러 개의 타일을 모아서 하나의 2D 격자(Grid) 형태로 관리하는 시스템
→ 타일을 쉽게 배치하고, 수정하고, 삭제할 수 있음
3️⃣ Grid (그리드) 📏
→ 타일맵을 배치하는 격자 기반의 틀
→ 여러 개의 타일맵을 같은 Grid에 배치 가능 (예: 배경 타일맵, 충돌 타일맵 따로 관리 가능)
🌟 타일맵의 장점
✅ 빠르고 효율적인 맵 제작 → 드래그해서 맵을 쉽게 만들 수 있음! 🖌️
✅ 충돌 및 물리 적용 가능 → 캐릭터가 지나갈 수 있는 곳과 없는 곳을 설정할 수 있음! 🚧
✅ 최적화에 유리 → GPU 리소스를 절약하면서도 넓은 맵을 쉽게 만들 수 있음!
타일맵을 활용하면 복잡한 2D 맵도 쉽게 구현할 수 있음! 😆
📌 코루틴(Coroutine)이란?
코루틴은 Unity에서 시간 기반 작업이나 비동기적 작업을 처리할 때 사용하는 기능 ⏳✨
일반적인 함수와 다르게 실행을 중단했다가 나중에 다시 실행할 수 있어서, 애니메이션, 대기, 반복 실행 같은 작업을 할 때 유용함
🛠️ 코루틴의 특징
1️⃣ 비동기적 실행 가능 🚀
→ 한 프레임에서 모든 작업을 처리하지 않고, 여러 프레임에 걸쳐 실행 가능!
→ 게임이 끊기지 않고 자연스럽게 동작할 수 있음!
2️⃣ yield return을 사용해 흐름 제어
→ 특정 조건이나 시간만큼 기다렸다가 실행 재개 가능!
→ 프레임마다 반복하거나, 일정 시간 후 실행되는 기능을 쉽게 만들 수 있음!
⏳ 코루틴에서 사용되는 yield return 종류
1️⃣ yield return null;
→ 다음 프레임까지 대기
IEnumerator WaitForNextFrame()
{
Debug.Log("현재 프레임 실행");
yield return null; // 다음 프레임까지 대기
Debug.Log("다음 프레임에서 실행");
}
2️⃣ yield return new WaitForSeconds(시간);
→ 일정 시간(초) 대기
IEnumerator WaitForSecondsExample()
{
Debug.Log("작업 시작");
yield return new WaitForSeconds(2f); // 2초 대기
Debug.Log("2초 후 작업 실행");
}
3️⃣ yield return new WaitForSecondsRealtime(시간);
→ 실제 시간 기준으로 대기 (Time.timeScale 영향을 받지 않음!)
IEnumerator WaitForSecondsRealtimeExample()
{
Debug.Log("작업 시작");
yield return new WaitForSecondsRealtime(2f); // 2초 대기
Debug.Log("2초 후 작업 실행");
}
4️⃣ yield return new WaitUntil(조건);
→ 특정 조건이 참(true)이 될 때까지 대기
IEnumerator WaitUntilExample()
{
Debug.Log("조건을 기다리는 중...");
yield return new WaitUntil(() => Input.GetKeyDown(KeyCode.Space)); // 스페이스 키 입력 대기
Debug.Log("스페이스 키 입력됨");
}
5️⃣ yield return new WaitWhile(조건);
→ 특정 조건이 거짓(false)이 될 때까지 대기
IEnumerator WaitWhileExample()
{
Debug.Log("조건이 참인 동안 대기...");
yield return new WaitWhile(() => Time.time < 5f); // 게임 시간이 5초 미만인 동안 대기
Debug.Log("5초 경과");
}
6️⃣ yield break;
→ 코루틴을 즉시 종료
IEnumerator CoroutineWithBreak()
{
Debug.Log("작업 시작");
yield return new WaitForSeconds(1f);
Debug.Log("코루틴 종료");
yield break; // 코루틴 강제 종료
}
🎮 코루틴의 활용 예시
✅ 애니메이션과 함께 특정 동작 실행
✅ NPC 이동, 공격 패턴 같은 이벤트 처리
✅ 시간이 걸리는 작업(예: 다운로드, 로딩 등) 실행
✅ 게임에서 일정 시간마다 반복 실행(예: 체력 회복, 몬스터 스폰 등)
🌟 코루틴을 활용하면 더 자연스럽고 효율적인 게임 동작을 구현할 수 있음
📌 UI 앵커(UI Anchor)란?
Unity에서 Canvas 내부의 UI 요소가 해상도나 화면 크기가 변해도 일정한 위치를 유지하도록 설정하는 기능
앵커를 설정하면?
✅ 해상도가 달라져도 UI가 이상한 위치로 이동하지 않음!
✅ 화면 크기에 맞춰 자동으로 크기와 위치를 조정할 수 있음!
✅ 다양한 디바이스에서 일관된 UI 배치가 가능함!
🎯 UI 앵커의 기본 개념
🔹 앵커 포인트(Anchor Point)
→ UI 요소가 기준으로 삼는 앵커 지점을 설정하는 것!
→ 기본적으로 Rect Transform 컴포넌트에서 설정 가능
🔹 앵커 프리셋(Anchor Presets)
→ Unity에서 제공하는 기본적인 앵커 설정을 빠르게 선택 가능!
→ Rect Transform의 좌측 상단 앵커 버튼을 클릭하면 설정 가능
🔹 Pivot(피벗)과의 차이점
→ 앵커(Anchor): 부모(Canvas)와의 상대적 위치를 설정
→ 피벗(Pivot): UI 요소 자체의 기준점을 설정
🏗️ UI 앵커의 주요 설정
앵커 위치 설명
| Top Left (좌상단) | 부모의 왼쪽 상단을 기준으로 고정 |
| Top Right (우상단) | 부모의 오른쪽 상단을 기준으로 고정 |
| Bottom Left (좌하단) | 부모의 왼쪽 하단을 기준으로 고정 |
| Bottom Right (우하단) | 부모의 오른쪽 하단을 기준으로 고정 |
| Stretch (확장) | 부모의 크기에 맞춰 UI 크기 조정 |
📌 Tip!
Alt + 클릭 → UI 요소의 위치와 앵커를 한 번에 설정 가능!
✨ UI 앵커 활용 예시
✅ 반응형 UI 만들기
→ 해상도에 맞춰 버튼, 패널 등의 위치를 자동 조정!
✅ 화면 상단/하단에 고정된 UI 만들기
→ Top 또는 Bottom 앵커를 사용해 상단 바, 하단 메뉴 설정
✅ 전체 화면을 채우는 UI
→ Stretch 앵커를 활용해 패널이 화면 크기에 맞게 조정
✅ 좌우 정렬된 UI 배치
→ Left, Right 앵커를 사용해 해상도에 맞게 위치 조정
📌 UI 렌더링 순서: Hierarchy와 Canvas의 관계
Unity에서 UI가 렌더링되는 순서는 Canvas와 Hierarchy(계층 구조)에 의해 결정됨
1️⃣ Canvas의 레이어 순서
Canvas가 UI 렌더링의 기준
✅ Hierarchy에서 위쪽에 있는 요소가 먼저 그려짐
✅ 아래쪽 요소가 위쪽 요소를 덮음(Overlapping)
즉, 계층 구조에서 아래쪽에 있는 UI 요소일수록 앞에 표시! (Z축 개념)
2️⃣ UI 렌더링 규칙
📌 기본 규칙
- Hierarchy에서 위쪽 요소 → 먼저 렌더링
- 아래쪽 요소 → 위쪽 요소를 덮음
📌 동일한 부모 아래에서의 순서
- 부모(Parent) → 자식(Child) 순서로 렌더링됨
- 같은 부모 아래에 있는 경우, 위쪽 요소가 먼저 그리고, 아래쪽 요소가 위를 덮음
3️⃣ Hierarchy 예시
Canvas
├── Panel A
│ ├── Text A1
│ └── Button A2
├── Panel B
│ ├── Text B1
│ └── Button B2
🖼️ 렌더링 순서
1️⃣ Panel A 먼저 렌더링 → 그 안의 Text A1, Button A2가 표시됨
2️⃣ Panel B가 Panel A 위에 렌더링됨 → Text B1, Button B2가 Panel A를 덮음
4️⃣ UI 렌더링 순서 제어하는 방법
✅ Hierarchy에서 요소 순서 조정
→ 아래쪽에 있는 요소일수록 화면에서 위쪽에 보이게 됨
✅ Canvas의 Sort Order 값 변경
→ Canvas의 Sort Order 값이 높을수록 위쪽에 렌더링됨
→ 여러 개의 Canvas가 있을 때 사용
✅ Canvas Override Sorting 사용
→ Canvas의 Override Sorting 옵션을 체크하면 수동으로 정렬 가능
✅ Z-축 위치 조정 (Rect Transform → Pos Z)
→ Z 값이 작을수록 뒤쪽, 클수록 앞쪽에 위치
5️⃣ UI 렌더링 순서 조정 예시
✅ Panel B를 Panel A 뒤로 보내고 싶다면?
- Hierarchy에서 Panel A를 아래로 이동
- 또는 Panel B의 Pos Z 값을 더 낮게 설정
- 여러 Canvas가 있다면 Sort Order 값을 조정
📌 Hierarchy 순서 변경 & Canvas 추가 설정
1️⃣ Hierarchy에서 직접 순서 변경
✅ 드래그 앤 드롭으로 요소 이동
✅ 아래쪽 요소일수록 화면에서는 위쪽에 보임
📌 예시
- Panel B를 Panel A 위로 올리면 Panel B가 Panel A보다 뒤쪽(앞쪽)에 배치됨
2️⃣ Sibling Index 변경 (스크립트 제어)
🔹 SetSiblingIndex(int index)를 사용하면 UI 요소의 순서를 코드로 조정할 수 있음!
// Panel B를 Hierarchy의 맨 위로 이동
GameObject panelB = GameObject.Find("Panel B");
panelB.transform.SetSiblingIndex(0); // 가장 아래로 이동 (즉, 가장 위에 렌더링됨)
// Panel B를 맨 뒤로 (즉, 가장 아래에 렌더링)
panelB.transform.SetAsLastSibling();
// Panel B를 Panel A 위로 배치
GameObject panelA = GameObject.Find("Panel A");
panelB.transform.SetSiblingIndex(panelA.transform.GetSiblingIndex() + 1);
📌 Sibling Index란?
Hierarchy에서 0이 가장 먼저 그려지는 요소(가장 아래),
숫자가 클수록 위쪽으로 올라가면서 다른 UI 요소를 덮음
3️⃣ Canvas의 추가 설정
🔹 Sorting Order 변경
Canvas의 Sort Order 값을 조정하면 Canvas 간의 렌더링 순서를 변경할 수 있어!
✔ Sort Order 값이 클수록 위쪽에 렌더링됨
✔ 여러 개의 Canvas를 사용할 때 어떤 Canvas가 위쪽인지 정할 때 유용
Canvas canvas = panelB.GetComponent<Canvas>();
canvas.sortingOrder = 5; // 높은 값일수록 위쪽
📌 Unity Input System 🎮
Unity의 새로운 Input System은 기존의 Legacy Input Manager보다 더 유연하고 강력한 입력 처리 방식을 제공함
1️⃣ 특징
✅ 다양한 입력 장치 지원 🎮
- 키보드, 마우스, 게임패드, 터치스크린, VR 컨트롤러 등 지원
- 다중 입력 장치도 쉽게 통합 가능
✅ 이벤트 기반 구조 ⏳
- Update()에서 입력을 체크하는 방식이 아니라 이벤트 방식으로 입력을 처리
✅ 키 매핑 변경이 간편 🎛
- 게임 내에서 동적으로 키를 변경할 수도 있음
✅ 패키지 형태로 제공 📦
- Package Manager에서 설치해야 사용 가능
2️⃣ 구조
🔹 1. Input Actions Asset 🎯
- 입력 처리를 설정하는 에셋 파일 (.inputactions)
- 키보드, 마우스, 게임패드, 터치스크린 등 다양한 입력을 한 곳에서 설정 가능
- Unity UI에서 드래그 & 드롭으로 쉽게 조정 가능
🔹 2. Player Input 컴포넌트
- PlayerInput 컴포넌트를 추가하면 쉽게 입력을 적용할 수 있음
- 이벤트 기반 입력 처리가 가능 (ex: 버튼 클릭 시 특정 함수 실행)
3️⃣ 사용 방법
🔹 1. Input System 패키지 설치
- Window → Package Manager 열기
- "Input System" 검색 후 설치(Install)
- 프로젝트 재시작 (Unity가 기존 Input Manager를 Input System으로 변경하겠냐고 물어봄 → 확인 후 재시작)
🔹 2. Input Actions 설정
- 프로젝트 창에서 "Create → Input Actions" 선택
- 생성된 .inputactions 파일을 열어 새로운 Action Map 추가
- 필요한 Action(Key, Button, Axis 등)을 설정
- 입력 장치(Device) 연결
- 저장 후 C# 코드에서 불러와 사용
🔹 3. 스크립트로 Input 처리하기
using UnityEngine;
using UnityEngine.InputSystem;
public class PlayerController : MonoBehaviour
{
private PlayerInput playerInput;
private InputAction moveAction;
private void Awake()
{
playerInput = GetComponent<PlayerInput>();
moveAction = playerInput.actions["Move"]; // "Move" 액션 가져오기
}
private void Update()
{
Vector2 moveInput = moveAction.ReadValue<Vector2>(); // 입력값 가져오기
Debug.Log("이동 입력: " + moveInput);
}
}
📌 설명
- PlayerInput 컴포넌트를 통해 Move 액션의 값을 가져와 이동 입력을 처리
- ReadValue<Vector2>()로 2D 방향 입력을 가져옴
에러사항
오늘은 2개의 프로젝트를 직접 만들면서 모르거나 궁금했던 사항을 구글링 한 것을 위주로 정리해서 적어보았다.
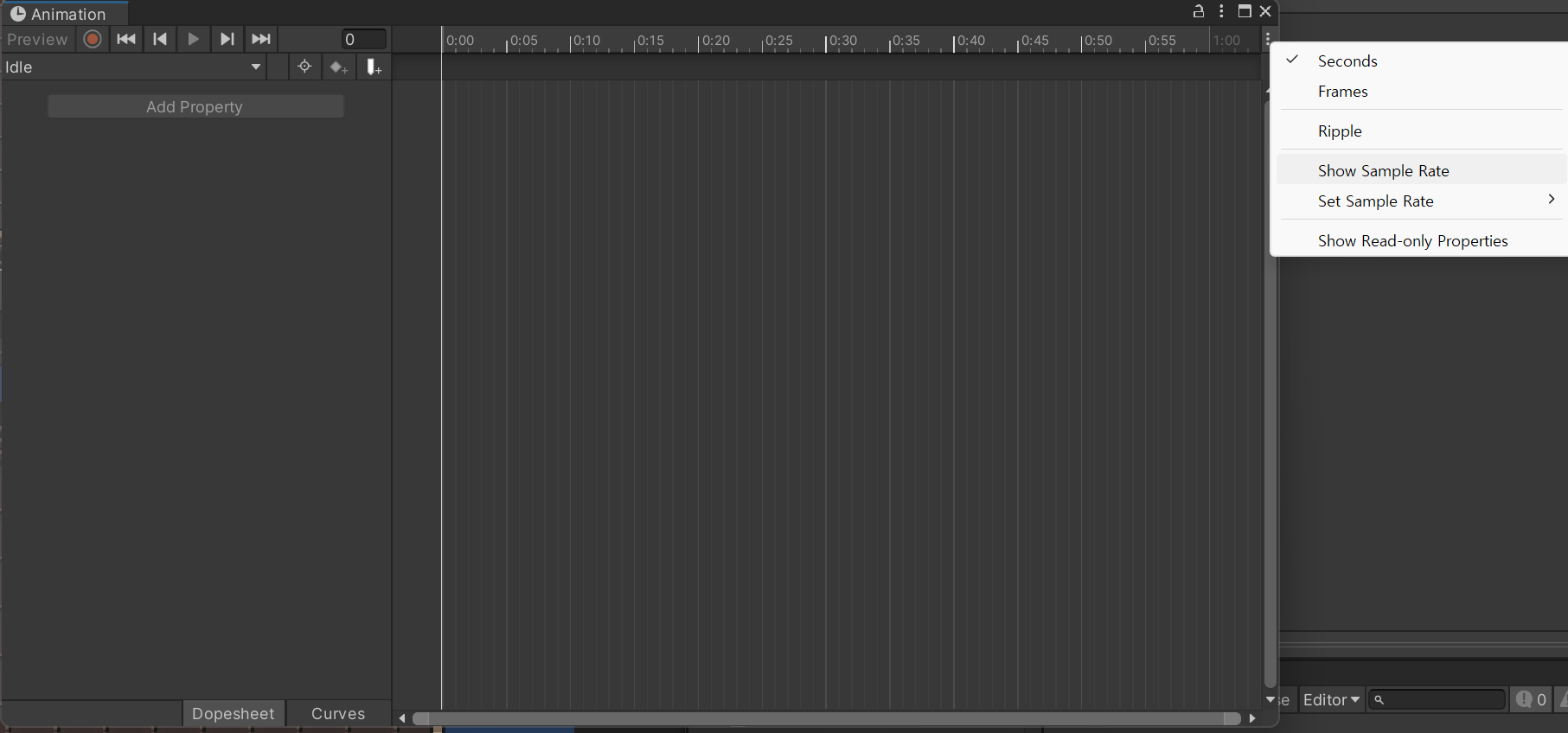
🔹 Animation 창에서 Sample 창 안 뜰때 해결방법

✅ 우측 Show Sample Rate를 누르면 나옴.
오늘의 회고
사실 강의 내용이 점점 가면 갈 수록 코딩 속도도 빠르고 개념 설명도 전에 했던 거다보니 덜 해지고 이래서 조금 이해하는데 시간이 걸리길래 일단 스택 게임은 엄청 빨리 훑어보기 느낌으로 갔던 것 같다.
내일 공부할 것
개인 프로젝트 시작하기
자격증 공부 같이 하기
'🎮 Unity_7 TIL WIL' 카테고리의 다른 글
| [TIL Day 29] 개인 과제 진행 2 (0) | 2025.02.19 |
|---|---|
| [TIL Day 28] 개인 과제 진행 (0) | 2025.02.18 |
| [TIL Day 24] Unity 게임 개발 입문 (0) | 2025.02.14 |
| 주간 회고록 WIL 3주차 (0) | 2025.02.14 |
| [TIL Day 23] 팀 프로젝트 마무리 (0) | 2025.02.14 |




